So you want to be a web developer...
What's that, you don't? Okay, no problem!
This rough guide is going to have some information that's specific to the work of coding, but the most of this will apply to anyone looking to work on the web.
If you do want to write code for a living, however, let me congratulate you on a decent career choice.
There's good reason to believe that a coding career is recession-proof Opens in a new window, future-proof Opens in a new window, and a pretty good job to have when everyone suddenly needs to work at home for a few years. Opens in a new window
Over the past decade, the demand for people who can code for the web has skyrocketed. Coding "boot camps" have sprung up, offering to teach you the latest skills in a matter of months, with a focus on what employers are looking for in the moment.
These boot camps have increased the signal-to-noise ratio for recruiters, making it harder to distinguish candidates with working knowledge from those who have only a superficial grasp on a concept.
As a result, it has become somewhat harder to get your foot in the door, particularly for those just starting out, and especially in remote-only work.
Don't let this discourage you, though. The government (where I am, in Canada), has 'web developer' as a top-rated job prospect for the next ten years in the majority of provinces.

"The skills typically required in this occupation are usually standard worldwide... [a]s a result, there are lower barriers for immigrants to become web designers and developers... simplifying their entry and permanency in the country."
I love that the web is providing jobs that provide a decent living (even to weirdos like me), and help establish people who want to come live where I am!
Also, the Job Bank trend analysis Opens in a new window has pretty fascinating labour market data overall, so have fun with that!
Okay, so how do you actually get one of these jobs? Let's start by figuring out what skills you need, and how to get them.
Skills:Choosing & Building a Skill Set
As I mentioned a moment ago, there are many different jobs involved in building stuff on the web. Similarly, there are many different jobs that could fall under the umbrella of "web development", too! You could be focussed on databases, or user interface design; you could specialize in data security, or performance, or architecting APIs. Regardless of where you end up, you have to start somewhere.
That "somewhere" is the internet - how it works (loosely), and a few relatively simple languages that make up the core web technologies.
For the record, I'm not going to teach you this stuff today.
In fact, a lot of this stuff, I will never attempt to teach you, for the simple reason that the web is absolutely stuffed with free learn-to-code resources. I'm never going to waste your time (or mine!) explaining something if I know that you can learn it elsewhere, as well or better, for free - I'm just going to point you in the right direction!
Of the free resources that are available, some are great, most are mediocre, and a lot are absolutely lousy. What few of them do is provide context and guidance. This, along with networking and personalized feedback, is essentially the value proposition of all web development classes (whether at a bootcamp or a college or wherever).
The web is built using technologies that are extensively documented and free to use, which means that everything you need to learn is public knowledge. Knowing how it all fits together is the hard part.
With that in mind, I'd like to share with you a couple of wonderful resources that map out exactly where you can start, how to progress, and, later on, where you might branch off into a specialization (once you're ready).
Roadmap.sh
A project begun and curated by Kamran Ahmed Opens in a new window, Roadmap.sh Opens in a new window is based on the input of hundreds of developers, and is one of the most popular projects on Github (#6, as of this writing Opens in a new window, with nearly 200,000 stars ⭐).
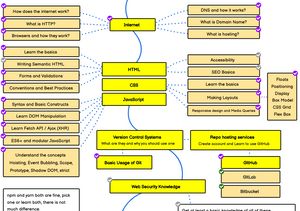
Roadmap.sh shows learning paths in flow-chart format, with links to recommended resources for each "node".

Roadmap.sh has paths for many different types of developers, not just web developers. It divides web development paths into "frontend" and "backend".
While I'd argue that this isn't as important a distinction as it used to be, it very roughly boils down to:
- Frontend developer
- A frontend developer is responsible for things that happen in the browser - a website or web app's styles and links and buttons and content.
- Backend developer
- A backend developer is responsible for things that happen on the other end - the website's files waiting to be requested, data stored in databases that gets retrieved or updated by the website, and stays in memory after you leave.
This is a painfully broad description of these two roles, and ignores the fact that these two roles have a ton of overlap, and can include or exclude some of these responsibilities, depending on the organization. If it's a smaller organization, they might just have one "fullstack" developer responsible for everything.
This is just to say that I think you should take Roadmap.sh's taxonomy with a grain of salt, but don't let that take away from the enormous amount of value it provides.
A simpler roadmap from Flavio Copes
Roadmap.sh can seem like a lot - each node is a deep rabbit hole that you could spend endless time exploring, and nobody is there to tell you, "that's enough learning for now, time to move on".
That's why I'd like to also show you a much simpler roadmap Opens in a new window that, rather than being the output of countless developers by consensus, is the opinion of some guy. Luckily, it's a very smart, thoughtful, and experienced guy who helps tons of people with their web careers - Italian computer engineer Flavio Copes Opens in a new window.
Copes' roadmap starts where every web career journey starts, with the big 3: HTML, CSS, and JavaScript. He then shares his opinions about a backend language for the server, a database, and a framework to help handle the data, state and composition of your site or application.
I don't share all of his opinions, but I respect the heck out of his experience, teaching and writing. My recommendation: check 'em both out, figure out what resources are best for you to learn the basics of HTML, CSS & JavaScript, and go from there!
Skills:Self‑Teaching
All coders teach themselves.
Some of them also get a degree, or go to a bootcamp, or get other certifications.

A slim majority went to a traditional college or university, about 40% took an online course, and 10% went to a bootcamp.
The most popular way to learn, though, is by watching Youtube videos and reading blog posts and online documentation.
The simple fact is no course or college or bootcamp can teach you everything that you will need to know over the course of your career. The web keeps changing, and will always keep changing - thanks both to new versions of existing languages, and with new languages, tools, frameworks and techniques altogether.
Whether or not you start by teaching yourself (which, for many people, is a cheap, viable option), you will need to teach yourself as you go, forever.

One side effect of this: basically all developers suffer from a permanent case of imposter syndrome Opens in a new window for about the first decade of their careers. Everybody feels like they don't know what they're doing, because they're perpetually having to learn something new!
Where to start teaching yourself
There are a ton of potential starting places, and everyone has a different learning style, so I couldn't possibly tell you in good faith that there is one place to start your learning journey over all the others.
Or at least that's what I'd say if it weren't for The Odin Project Opens in a new window.

The Odin Project is free, open-sourced (based on the input of hundreds of independent contributors), and has a sterling reputation. It is a great introduction to HTML, CSS and JavaScript (along with version control, which is an essential part of a coding workflow, via git Opens in a new window).
I strongly recommend learning something about these "web fundamentals" before you start any formal (i.e. paid) learning, be it a college program, a bootcamp, or a paid course. You will get a lot more value if you are not starting with nothing. A lot of free resources available for these fundamentals are really, really good!
Other great places to learn stuff
There are lots of great places to start learning for free. If the Odin Project isn't your style, or you want to supplement your learning, or you want to learn something it doesn't cover, there's a ton more stuff out there!
Fundamentals - HTML, CSS, JavaScript (and more!)
→ freeCodeCamp is a non-profit that, if you complete their certifications, connects students with non-profit organizations to do real (good) work, helping people and building a résumé at the same time. They offer courses in the fundamentals, plus all kinds of other fun stuff like Quality Assurance, the Python language, Information Security and Machine Learning. Really great stuff!
→ MDN is the absolute best source of documentation on the languages that power the web, and their learning program is great, too! While the tone and formatting might feel vaguely intimidating to some, most people who work on the web will find themselves reading MDN resources regularly (so you might as well get used to it 😉).
Python
Python is the 5th most popular language Opens in a new window among professional developers, behind only HTML, CSS, JavaScript and the database language SQL. It's tremendously popular for being easy to learn, and is used for AI and Machine Learning, Data Analysis, and to run the back end of websites. While JavaScript can famously do all the things (working on the server, interacting with your database, and creating interactivity on your website), many people find Python a better place to start when it comes to serious programming.
→ One of the most fun things you can do with code is to make your own life easier. This book, the entirety of which is free to read online, teaches you to create automations that can send emails and texts, create and populate spreadsheets, fetch information from websites, and lots more! It assumes you are an absolute beginner, and takes you through some fundamental computer programming concepts, while giving you practical examples of how you might be able to save yourself hours of boring grunt-work at the computer.
→ Pretty dry, but highly recommended by r/learnpython Opens in a new window, particularly for people who have never touched a line of code before in their lives.
Free College Courses on Computer Programming
An absolutely shocking number of colleges and universities, particularly computer science heavyweights, have been putting their course materials and textbooks online for free lately, at least as far as their "intro" courses go. I'll link to a few examples here, but definitely check out College Compendium Opens in a new window, which maintains a searchable catalogue of free, publicly available computer science college resources.
→ Probably the most famous free university course on the internet. Get an introduction to computer science, and languages including C, PHP, JavaScript, SQL, CSS, and HTML. "Where'd you learn how to code?" Oh, yah know... Harvard.
→ Want to get introduced to computer science by a former Senior Research Scientist at Google, while learning the language that powers Android? Or are left-coast vibes just more your speed? Learn programming methods and concepts that will go with you, whatever your language of choice, by taking this free course from Stanford University.
→ Want to train a machine learning algorithm, but you don't even know how that's a thing? Get a free introduction to Artificial Intelligence from MIT!
→ I watched Hackers Opens in a new window at a very impressionable age, so it might just be me, but this introduction to cybersecurity from the University of Helsinki seems deeply cool. Their Department of Computer Science has a ton of other free courses Opens in a new window to choose from as well!
Shout out to librarians
→ I am a massive fan of public libraries, and they're not just for books! (That being said, physical books are a phenomenally popular learning resource Opens in a new window among professional developers - so check 'em out!) I'm very fortunate to live in a city with a phenomenal library system, where they have free classes on, among many other things, Python, Blender (for 3D modelling), Arduino (for "Internet of Things" devices), and plenty more, for both adults and kids! Want to learn how to code? Ask your friendly neighbourhood librarian.
Paid Resources I Recommend
Because of the wealth of free, open sources for learning fundamentals, I'm hesitant to recommend any paid resources for introductory materials. That being said, there are two creators I'd like to call out, because they create resources that are...
- incredibly fun, creative and approachable,
- meticulous, and
- offer a mix of free and paid content.
I'm not recommending them because they're both Canadian. (But do I enjoy that fact? Yes, yes I do.)
→ Julia Evans has an incredible talent for making the most arcane parts of internet infrastructure somehow actually fun. She creates interactive web projects Opens in a new window and compelling blog posts Opens in a new window, and also inexpensive illustrated 'zines Opens in a new window on topics including CSS, git and SQL. She is legitimately my hero.
→ Wes Bos is the host of the very popular web dev podcast Syntax Opens in a new window, and offers a mix of free and paid courses Opens in a new window which a lot of folks I know absolutely adore. His focus is on JavaScript and JavaScript frameworks, and his notes on beginner JavaScript Opens in a new window are a terrific free resource.
Credentials:To Bootcamp or not to Bootcamp?
Learning by yourself is hard. It takes a ton of discipline, and if something doesn't work, it can be really frustrating to figure out what went wrong.
On the other hand, a program at a traditional college or university is a big commitment. You're probably going to have to quit your job, and just be a student for a year (or several). If you have a specific job title in mind, some of the topics that get covered might not feel relevant to your goals.
If only there was somewhere you could go to learn exactly what the job postings are asking for, in less time than a traditional institution.
Guess what? That's exactly what coding bootcamps (promise to) do!
Which brings us to a contentious question: do bootcamps deliver?
I feel confident in saying that this question, over which so much digital ink has been spilled, has a boring answer: some do, for some people.
Before you Bootcamp
I can strongly recommend, before you even consider bootcamps, invest several weeks' worth of free time in teaching yourself the basics. As mentioned earlier, there are a lot of great free resources to get you started. That way you'll know if you can learn to love the work. It would suck if you put down thousands of dollars only to quickly discover that you hate everything about the job. And if you do end up pursuing a bootcamp (or any other paid program), you'll get more value out of it than if you are scrambling to figure out the basics.
Return on (a significant) investment
We've already established that you'll never learn everything you need to know from a single source, so the question is not "do bootcamps teach you everything?", but rather "do bootcamps make you money?". Full-time bootcamps cost, on average, about $12,000 in Canada Opens in a new window, promising that you'll increase your salary by a significant amount, thus justifying the expense.
It's at this point that it's important we talk about a big caveat:
Accurate numbers about coding bootcamps are hard to come by
Bootcamps, with few exceptions, are unaccredited and operate with little to no oversight. Nearly all don't qualify you for student loans. Some are "partnered" with traditional institutions, while others are entirely independent, without even the reputation of a larger institution to back them up.
This has lead to a reputation for bogus Opens in a new window claims Opens in a new window and shady business practices Opens in a new window. (Seriously, if you are thinking of attending a bootcamp, actively seek out anti-bootcamp opinions and consider them.)
Reliable hard data about outcomes for bootcamp attendees simply does not exist for the industry as a whole.
Additionally, when researching a bootcamp, take anything you read with a grain of salt. Remember that the internet is the main marketing channel for these organizations, and expect them to be very good at optimizing search results. Their value proposition could be (somewhat cynically) described as optimizing résumés to get the desired results from the disturbingly popular Opens in a new window automated "resume parsers" (a.k.a. ATS's). So naturally, these businesses would take SEO seriously (and be good at it, too).
Also - just between you and me - a lot of the comments I read on reddit or hacker news that endorse the bootcamp experience can read a little... fishy. At very least, personal anecdotes of success are just that: anecdotes.
Bootcamps will promise the moon, but with so many to choose from, so little oversight, and not being sure what to trust when you Google them, how can you choose?
For that, I'm going to steal some of Forbes' advice Opens in a new window:
- Perform a LinkedIn search of previous students and inquire about their experience in the program.
- [E]xplore available scholarships (including those) for underrepresented communities.
- Understand the bootcamp learning plan (e.g., projects-only, formal curriculum, apprenticeship).
- Ensure that bootcamps that use ISAs (income share agreements) have a capped maximum so overpayment risk is avoided.
- Investigate the financial health of the bootcamp to prevent unexpected closures or resource cuts.
- Talk to HR managers at target companies and ask for their candid opinions about bootcamp hires.
Follow these tips to compare the promises of the bootcamp to see if:
- You can save some money.
- The learning plans aligns with your goals. (Aren't you glad you learned a bit on your own so you can understand some of the jargon?)
- You can avoid sketchy financing/lending practices. (If you aren't sure what an "Income Sharing Agreement" (ISA) is, or even if you think you are, be wary of them Opens in a new window).
- You can see if attending a bootcamp isn't actually shooting yourself in the foot.
Some hiring managers hate bootcamps
To that last point, be warned that there are people in hiring positions who have stopped hiring recent bootcamp grads altogether.
Keep in mind, this is a sampling of some comments from discussions on Hacker News, but bootcamps may try to sell you on the idea that they are producing graduates that are seen as somehow "elite". Not everyone shares this view.
If you think a coding bootcamp might be for you, go into it with clear eyes. Understand that not all bootcamps are created equal, that you'll need to verify their claims for yourself, and that successfully completing one is not a golden ticket.
Credentials:Traditional Institutions
Okay, so maybe you're someone who wants a more immersive experience than a bootcamp, and you'd feel better about giving thousands of dollars to an institution with more oversight.
🎓 Welcome to college! 🎓
I think it's a pretty common knowledge that you should research a college or university, as well as the particular program you're applying to, before you try to get in, so I won't belabour that point. I'm also, as noted, not in a position to give you unbiased advice about learning to code at college.
I will simply say that it was a somewhat miserable experience that I don't regret at all.
One distinction I do want to make is the difference between learning about Computer Science ('CS' or 'CompSci'), and learning to be a coder.
Computer science vs. web development
Essentially this is the difference between learning to be a biologist and learning to be a farmer. Both are super interesting! Being a certified biologist means (at least) a four-year degree, and focusses on theory. And while you definitely go to school to learn how to farm (shout out to the aggies Opens in a new window), it's a set of practical skills that requires a lot of hands-on learning.
If you want a career in web development, a computer science degree can help, but it's not required, and the focus on abstract concepts might come at the expense of time you could've spent on the practical skills that will become your stock-in-trade.
It seems that basically all Opens in a new window colleges where I am (Ontario, Canada) offer a one- or two-year program in web development. Contact your local college and see if they can sell you on it!
Credentials:Other Certifications
A lot of big organizations offer certifications on their proprietary technologies. Could these certifications be a shortcut to a better job?
I'm gonna say: not if you're just starting out. Even once you're strong in the fundamentals, some certifications are much more highly regarded than others. As a rule of thumb, based on my conversations with people in hiring positions, certifications for basic competencies aren't well-regarded. The tests can usually be passed with basic memorization, and don't impress nearly as much as actually doing stuff. Basic skills in web development are pretty much entirely things you can showcase by building stuff yourself. Ideally you have professional experience, but if not, you can still try things out in a personal project, demonstrating a practical understanding, rather than simply being good with memorizing stuff off flash cards.
People do appreciate certifications for skills that are less practical as weekend projects, for example Amazon Web Services' Professional certifications Opens in a new window, Google Cloud Professional certifications Opens in a new window, and other certs for large-scale applications that are hard to replicate at home.
Infosec tends to be more certification-driven than other web roles, because there tends to be more risk (and insurance) involved in those roles. Personally, I've been hoping to get certified as a Web Accessibility Professional Opens in a new window, to supplement my years of practical experience, but only because accessibility can be an issue of legal compliance, and having a professional organization sign off on me would help me breathe easier!
These professional and specialty certifications tend to be expensive, so my advice is to get a job where they aren't mandatory, and ask if they have a training budget. If they do, see if you can get certified without having to foot the (significant) bill yourself!
Long story short: beginner/general certifications are only as valuable as the learning you get from studying for them.
Too long, didn't read
- Everything you need to know about the web you can learn for free.
- The hard part is knowing what to learn, and in what order. Roadmap.sh Opens in a new window and Flavio Copes Opens in a new window are helpful for that.
- Frontend developers code for the browser, backend developers code for the server, but those distinctions are blurry these days.
- Coding for the web means teaching yourself a lot, for the rest of your career.
- About half of web developers learn it in post-secondary school.
- Only about 1 in 10 went to a bootcamp.
- A lot of coding information on the web is pretty junky, but there are some standouts. The Odin Project, freeCodeCamp and MDN Web Docs are all fantastic places to start learning fundamentals.
- There are also other great free learning resources for learning Python, and a bunch of free college courses from some of the most respected universities in the world on a host of programming-related topics.
- Never underestimate your local library.
- Bootcamps are expensive, mostly unregulated, and some have engaged in very shady practices. Caveat discipulus!
- Bootcamps also vary in reputation, with some hiring managers now wary of their "teach to the job posting" approach.
- When looking at post-secondary programs, understand the difference between learning theory, and the practical skills your career goals require.

